
Dashboard Design Regeln Designprinzipien für die Gestaltung aussagekräftiger Dashboards
Dashboard Design Best Practices & Tipps
Inhaltsverzeichnis
1) Die Bedeutsamkeit von Datenvisualisierungen
2) Gutes vs. schlechtes Dashboard Design
3) Best Practices & Tipps für Ihr Dashboard Design
4) Zusammenfassung und Handlungsempfehlungen
1) Die Bedeutsamkeit von Datenvisualisierungen
Für fundierte Unternehmensentscheidungen spielt eine aussagekräftige Visualisierung der Datenanalysen eine zentrale Rolle. Ergebnisse der Analysen müssen so dargestellt werden, dass sie von der jeweiligen Zielgruppe schnell erfasst und leicht verstanden werden. Das Dashboard ist daher im Geschäftsalltag unverzichtbar geworden. Es präsentiert Daten aussagekräftig und bietet einen konsistenten Überblick über die jeweils relevanten Kennzahlen. Mit einem Dashboard überwachen Sie Ihre Geschäftszahlen effizient und teilen die wesentlichen Informationen schnell mit anderen. Moderne Self-Service BI Software ermöglicht es nahezu jedem Mitarbeiter, Daten aus verschiedenen Quellen abzufragen, sie zu analysieren, die Ergebnisse mit Hilfe selbst designter Dashboards zu visualisieren und sie professionell zu präsentieren.
Damit die visualisierten Ergebnisse aussagekräftig sind und fundierte Unternehmensentscheidungen zulassen, gilt es die Dashboards sinnvoll zu gestalten und die wichtigsten Design-Prinzipien zu beachten. Aufgrund der vielfältigen Möglichkeiten, Charts und Zahlen quasi per Mausklick zusammenzustellen, können ohne entsprechende Kenntnisse der Designprinzipien schnell völlig überfrachtete und wenig hilfreiche Darstellungen entstehen. Nur mit einem gut designten Dashboard erzielen Ihr BI Reporting den maximalen Nutzen. Die Entscheider erkennen in den für sie optimierten Visualisierungen auf den ersten Blick die relevanten Daten. Aufkommende Fragestellungen sind direkt und ohne zusätzliche Datenanalysen oder Berechnungen zu beantworten. Umfangreiche Tabellen mit Zahlen oder komplizierte Dashboards hingegen sind wenig hilfreich und kosten die Entscheider nur wertvolle Zeit.
In diesem Beitrag stellen wir Ihnen die Prinzipien und Best Practices für ein sinnvolles Dashboard Design vor. Sie lernen, was ein gutes oder ein schlechtes Dashboard Design ausmacht, und erfahren, was es beim Dashboarding mit moderner Dashboard Software alles zu beachten gilt.
2) Gutes vs. schlechtes Dashboard Design
Woran erkennen Sie gutes oder schlechtes Dashboard Design? Sicherlich kennen Sie das: Sie sitzen in einem Meeting und bekommen eine Datenvisualisierung präsentiert, für die Sie Minuten benötigen, um sich in der Menge der dargestellten Informationen und Zahlen zurechtzufinden. Das Dashboard ist voll von Daten, die für die zu beantwortenden Fragestellungen völlig irrelevant sind. Zudem sind die Informationen schlecht strukturiert oder optisch überladen dargestellt. Sollen Sie auf der Basis einer solchen Darstellung eine Entscheidung treffen, stellt dies eine echte Herausforderung dar. Wünschenswert sind Dashboards, die klar strukturiert sind, die wesentlichen Daten für die aktuellen Fragestellungen enthalten und optisch ansprechend aufbereitete Informationen zeigen.
Was macht eine gute Datenvisualisierung aus? Gutes oder schlechtes Dashboard Design lässt sich relativ einfach erkennen.
Anhand folgender Merkmale erkennen Sie ein gutes Dashboard Design:
die Darstellung der Informationen ist auf die Zielgruppe zugeschnitten
es werden nur Daten visualisiert, die für die Beantwortung der spezifischen Fragestellung relevant sind
komplexe Zusammenhänge sind so weit wie möglich vereinfacht
die Zahlen und Daten werden im passenden Kontext präsentiert
die verschiedenen Chart- bzw. Diagrammtypen werden passend eingesetzt
das Layout ist strukturiert, übersichtlich und selbsterklärend
optische Gestaltungsmerkmale und Farben dienen zur Verdeutlichung der Informationen und verfolgen keinen Selbstzweck
mit optischen Effekten oder Animationen wird sparsam umgegangen

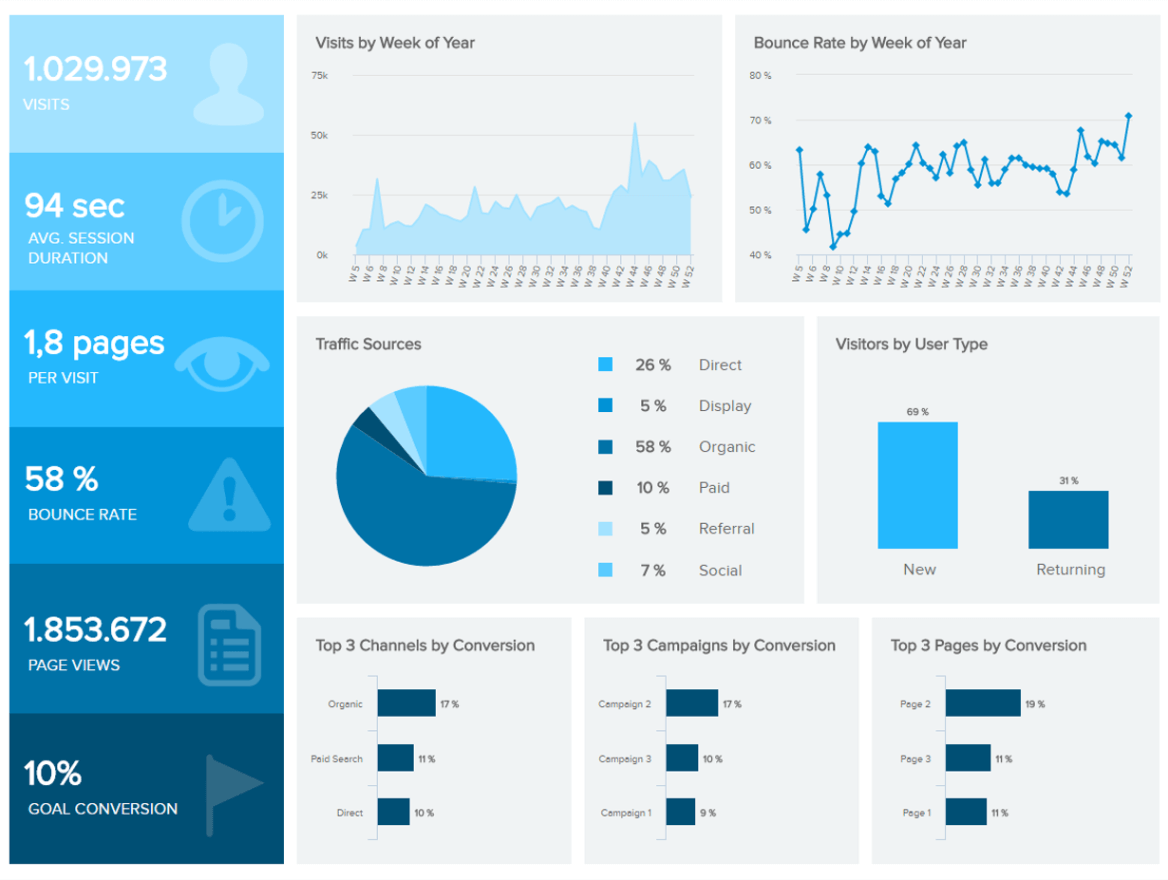
- Beispiel für ein gutes, strukturiertes Dashboard Design -
Hier sehen Sie ein Beispiel für ein gutes Dashboard Design. Es handelt sich um ein Webanalyse-Dashboard, das alle kritischen Online-Marketing-KPIs auf einen Blick zeigt. Das Layout ist übersichtlich, einfach strukturiert und optisch ansprechend. Auf den ersten Blick erkennen Sie die für Sie relevanten Kennzahlen wie Anzahl der Besuche, durchschnittliche Besuchsdauer, Conversionsrate, Absprungrate oder die durchschnittliche Anzahl besuchter Seiten. Informationen wie die Entwicklung der Besuche über das Jahr betrachtet sind in einem einfach zu verstehenden Liniendiagramm dargestellt. Für Informationen wie die Zusammensetzung der Traffic-Quellen ist die hierfür besonders geeignete Form des Kreisdiagramms gewählt.
Ein schlechtes Dashboard Design ist an folgenden Merkmalen zu identifizieren:
es werden zu viele für die eigentliche Fragestellung oder Zielgruppe irrelevante Daten dargestellt
die Visualisierung ist unstrukturiert und mischt Zahlen, Diagramme und Widgets zufällig und ohne erkennbare Struktur
das Layout, die Farben und die optischen Gestaltungselemente sorgen für viel Unruhe im optischen Gesamtbild
Sie benötigen mehr als fünf Sekunden, um zentrale Informationen zu erfassen
3) 11 Best Practices für Ihr Dashboard Design
Sicherlich hat jedes neu zu erstellende Dashboard spezifische Anforderungen zu erfüllen. Doch gelten im Dashboarding bestimmte Prinzipien und Best Practices generell für alle Dashboard Designs. Für das Erstellen eigener Datenvisualisierungen sind dank moderner Self-Service BI Tools zwar keine Grafikdesigner oder Datenwissenschaftler mehr notwendig, aber die wichtigsten Grundkenntnisse in der Gestaltung sollten dennoch vorhanden sein. Schließlich steht das BI Dashboard an der Spitze jedes BI-Projekts und fungiert mit der Visualisierung der Ergebnisse als Schnittstelle zu den Auftraggebern oder den Entscheidungsträgern. Die eigentlichen Datenabfragen und Analysen sind zwar abgeschlossen, aber erst mit einer ansprechenden Visualisierung führen Sie die Datenanalysen zu einen erfolgreichen Abschluss.
Im Dashboard Design bieten sich Ihnen viele Möglichkeiten, Ihrer Kreativität freien Lauf zu lassen. Dennoch sollten Sie nicht alle Möglichkeiten uneingeschränkt nutzen, sondern die wichtigsten Prinzipien und Best Practices beachten. Nur so präsentieren Sie leicht zu verstehende und direkt nutzbare Informationen. Schließlich soll das Dashboard anwenderfreundlich sein und wertvolle Hilfestellungen für die anstehenden Entscheidungsprozesse bereitstellen. Im Folgenden stellen wir Ihnen die 11 wichtigsten Prinzipien und Best Practices für aussagekräftige und ergebnisorientierte Dashboards vor.

1. Haben Sie beim Dashboarding stets Ihr Ziel und Ihre Zielgruppe im Blick
Zu Beginn jedes Designs, noch bevor Sie Daten und Designelemente auswählen, müssen Sie sich über das Ziel der Datenvisualisierung und Ihre Zielgruppe im Klaren sein. Hierfür ist es notwendig, dass Sie sich in die Rolle Ihrer Zielgruppe begeben. Diese Fragen sind beispielsweise zu klären:
Sollen die visualisierten Daten einer größeren Zuschauermenge präsentiert werden?
Schauen sich die Anwender die Informationen jeder für sich auf dem Bürorechner an?
Werden die Informationen "quasi on the go" auf den mobilen Geräten Ihrer Zielgruppe benötigt?
Wird das Dashboard präsentiert, stellen Sie sicher, dass alle wichtigen Informationen auf eine Seite passen. Für die Anzeige auf dem Bürorechner oder auf Mobilgeräten sind responsive Online-Darstellungen zu wählen, die die verschiedenen Bildschirmgrößen und Auflösungen der PC-Monitore, Tablets oder Smartphones berücksichtigen.
Jedes Dashboard ist immer für die spezifischen Zielgruppe zu entwerfen. Intention ist es, diese Gruppe optimal in ihrem Entscheidungsprozess zu unterstützen. Die Informationen sind nur nützlich, wenn sie direkt für den Entscheidungsprozess einsetzbar sind. Identifizieren Sie die Schlüsselinformationen für Ihre Zielgruppe und lassen Sie Irrelevantes weg. Die Art der zu unterstützenden Business-Aktivitäten ist ebenfalls wichtig. Hier gilt es die vier folgenden grundsätzlichen Ausrichtungen zu unterscheiden:
Strategische Zwecke: Diese Datenvisualisierungen konzentrieren sich auf Langzeitanalysen und die Darstellung von Trends.
Betriebliche Zwecke: Es werden Betriebsprozesse überwacht sowie kürzere Zeiträume oder Echtzeitdaten betrachtet.
Analytische Zwecke: Datenvisualisierungen zu vorwiegend analytischen Zwecken sind darauf ausgelegt, die wesentlichen Informationen und Ergebnisse aus großen und häufig heterogenen Datenmengen zu extrahieren.
Planerische Zwecke: Ein planerisches Dashboard richtet sich an das mittlere Management und hilft Wachstumsstrategien auf Basis von Trends, Stärken oder Schwächen über verschiedene Abteilungen hinweg zu formulieren.
2. Packen Sie nicht zu viele Informationen auf eine Seite
Sehr schnell verfällt man beim Dashboard Design in den Fehler, zu viele Informationen und Details auf eine Seite packen zu wollen. Die Darstellungen sind dann zwar umfassend, aber mit Informationen völlig überfrachtet. Die wesentlichen Fakten sind nur schwer zu erfassen. Grundsätzlich ist es unmöglich, ein Dashboard zu entwerfen, das alle Anforderungen der unterschiedlichen Zielgruppen gleichzeitig erfüllt. Versetzen Sie sich in Ihre Zielgruppe und überlegen Sie, welche Informationen diese benötigt. So möchten Sales Manager andere Informationen sehen als beispielsweise die HR-Abteilung, die Marketing Spezialisten oder die Einkaufsexperten. Aber auch innerhalb der gleichen Abteilung haben Mitarbeiter in unterschiedlichen Hierarchieebenen einen sehr unterschiedlichen Informationsbedarf (z. B. Junior Salesmanager vs. Vertriebsleiter). Ideal ist es, für jede Zielgruppe ein eigenes Dashboard zu entwerfen. Ist dies nicht möglich, arbeiten Sie mit getrennten Dashboard Tabs - für jede Zielgruppe ein Tab. Durch einfaches Anklicken eines Tabs findet die jeweilige Person genau die Informationen, die sie benötigt, und muss sich nicht endlos durch Filter, Auswahllisten oder Datenreihen klicken. Eine hilfreiche Faustregel in diesem Zusammenhang ist: Packen Sie nicht mehr als fünf bis zehn unterschiedliche Datenvisualisierung auf ein Dashboard! Mehr Visualisierungen schaffen Verwirrung und sind vom menschlichen Gehirn nur sehr schwer gleichzeitig zu verarbeiten.
3. Wählen Sie die relevanten KPIs aus
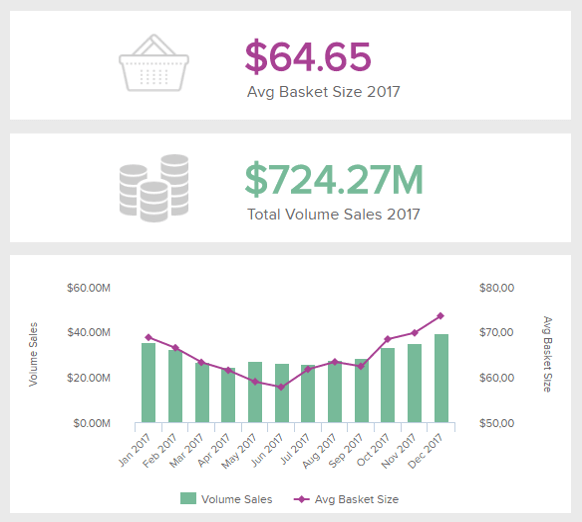
Sind Ziel und Zielgruppe Ihrer Datenvisualisierung bestimmt und haben Sie verstanden, dass nur eine bestimmte Anzahl an Informationen auf eine Dashboardseite passt, gilt es im nächsten Schritt, die tatsächlich relevanten KPIs auszuwählen. Nur mit den passenden KPIs gelingt es Ihnen, die richtigen Einblicke in die jeweiligen Businessbereiche zu bieten. Für Datenvisualisierungen, die Entscheidungsprozesse effizient unterstützen, sind die richtigen KPIs ein Muss. Um Sie in diesem Auswahlprozess zu unterstützen, haben wir für Sie über 250 KPI Beispiele und KPI Vorlagen zusammengestellt. Sie finden dort für die verschiedenen Businessbereiche wie Management, Finanzwesen, Verkauf, Marketing, Human Resources, Service und Support, Einkauf oder IT jeweils geeignete KPI-Beispiele. Eines dieser Beispiele stammt aus dem Einzelhandelsbereich:

Die KPIs in diesem Dashboard-Ausschnitt zeigen das Gesamtvolumen der Verkäufe und die durchschnittliche Warenkorbgröße in einem bestimmten Zeitraum. Diese Werte sind für Einzelhändler hilfreich. Sie sehen, zu welchen Zeiten die Nachfrage nach ihren Produkten höher oder niedriger ist. Es lässt sich leicht feststellen, wann Maßnahmen wie Werbung oder Preisnachlässe zur Steigerung der Verkaufszahlen sinnvoll sind.
4. Stellen Sie die Informationen im konkreten Kontext dar
Ohne dass Sie die Informationen im richtigen Kontext darstellen, ist es schwer nachzuvollziehen, ob Werte gut oder schlecht beziehungsweise typisch oder untypisch sind. Reine Zahlen auf einem Dashboard sind für die Anwender bedeutungslos, solange sie nicht mit Vergleichswerten in Bezug gesetzt sind. Viel schwerer wiegt noch, dass ohne Vergleichswerte nicht ersichtlich ist, ob ein bestimmtes Handeln notwendig ist.
Um die Informationen im richtigen Kontext darzustellen, geben Sie den Diagrammen einen Namen. Benennen Sie alle Achsen und stellen Sie Vergleichswerte zur Verfügung. Selbst wenn diese Informationen für Sie selbstverständlich sind, dürfen sie auf keinen Fall fehlen. Sie unterstützen das Verständnis der Betrachter. Gute Vergleichswerte sind beispielsweise Vergleiche gegenüber gesetzten Zielen, gegenüber vergangenen Zeitperioden oder gegenüber geplanten Werten.
5. Halten Sie das Dashboard so einfach wie möglich
Eines der wichtigsten Designprinzipien für Dashboards ist: Halten Sie es so einfach wie möglich! Dieses sogenannte KISS-Prinzip (keep it short and simple) wird in vielen anderen Geschäftsbereichen erfolgreich angewendet. Für das Dashboard Design bedeutet dies, die Informationen sind in einer verständlichen und leicht zugänglichen Art darzustellen. Wirken Design und Charts auf den Betrachter zu komplex, ist er zunächst nur damit beschäftigt, die Darstellung zu erfassen und die Struktur zu verstehen, ohne überhaupt Informationen aufnehmen zu können. Eine gute Faustregel in diesem Zusammenhang lautet: Der Betrachter sollte innerhalb von fünf Sekunden die für ihn relevanten Informationen finden. Die wichtigen Kennzahlen müssen sofort zu erkennen und die wesentlichen Fragen auf den ersten Blick zu beantworten sein. Niemals darf der Anwender dazu gezwungen sein, zunächst selbst Berechnungen oder Verknüpfungen der Informationen vorzunehmen, um die Antworten auf seine Fragen zu erhalten. Wichtig ist es in diesem Zusammenhang, wie schon im vorigen Kapitel beschrieben, die Informationen im Kontext darzustellen und im Bedarfsfall Vergleichswerte zu liefern oder einfach zu verstehende Trendindikatoren einzufügen.
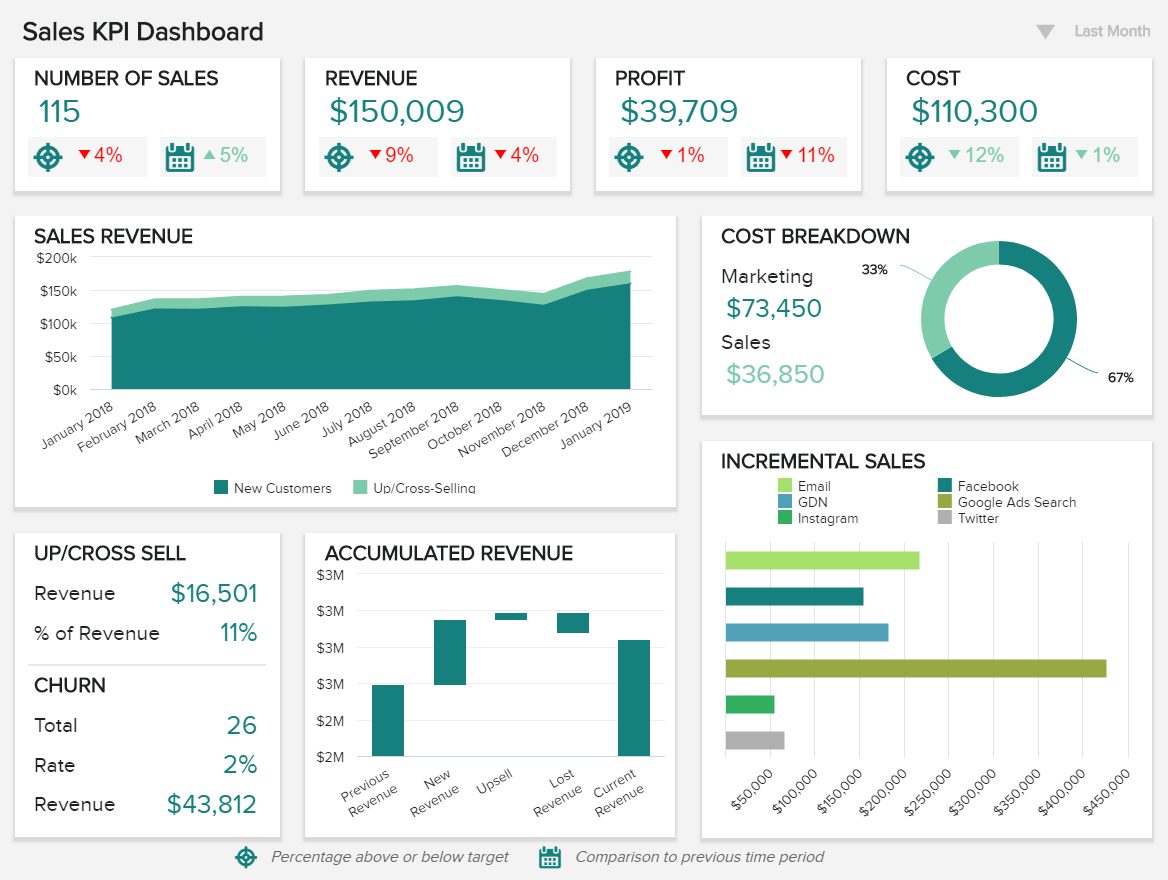
Das folgende Beispiel zeigt zwar mit insgesamt neun verschiedenen Visualisierungsblöcken sehr viele Informationen auf nur einer Seite, dennoch ist es aufgrund der einfach gehaltenen Darstellung direkt möglich, relevante Werte wie Verkaufszahlen oder Gewinn zu erfassen. Farbige Trendindikatoren und Prozentzahlen zeigen auf einen Blick die Entwicklung gegenüber den verschiedenen Vergleichswerten.

6. Strukturieren Sie das Layout und berücksichtigen die Wichtigkeit der Informationen
Nicht zu unterschätzen für die Wirkung und Effizienz eines Dashboards sind ein gut strukturiertes Layout und die richtige Platzierung der einzelnen Infoelemente auf der Dashboardseite. Ihre Darstellung sollte für ein einfaches Erfassen der benötigten Informationen strukturiert und visuell organisiert sein. Niemand arbeitet gerne mit Daten und Informationen, die mühsam aus einem Dschungel aus Charts und Zahlen zusammengesucht werden müssen. Die Grundregel lautet, wichtige Informationen gehören nach oben, weniger Wichtiges nach unten. Die Schlüsselinformationen sollten sich an der oberen linken Stelle der Dashboardseite befinden. Dies ist darin begründet, dass wir Geschriebenes automatisch links oben beginnen zu lesen. Stehen dort die wichtigsten Informationen, erfasst der Betrachter diese als erstes.
Ein weiteres hilfreiches Designprinzip ist es, mit dem sogenannten Big Picture und den wichtigsten Informationen oder Trends zu beginnen. Nach diesem ersten Überblick folgen detailliertere Informationen und unterstützende Charts. Charts mit Informationen, die zueinander in Bezug stehen, sind direkt nebeneinander zu platzieren. So verlieren die Anwender nicht ihren Fokus, während sie die Zusammenhänge erfassen.
Zusammenfassend lässt sich festhalten: Ein gutes Dashboard-Layout richtet sich nach der umgekehrten Pyramidenlogik, wie sie im Journalismus Anwendung findet. Die wesentlichen Informationen sind oben platziert. Es folgen anschließend die Details zu diesen Informationen. Im unteren Bereich sind detailliertere Hintergrundinformationen zu finden, die eine Vertiefung des Themas ermöglichen.
7. Gehen Sie sparsam mit Farben um und grenzen Sie Informationsblöcke optisch deutlich voneinander ab
Bei der Verwendung von Farben geht im Dashboarding mit vielen Designern der Spieltrieb durch. Doch auch in diesem Bereich gilt: Weniger ist mehr! Seien Sie sparsam beim Einsatz der Farben und optischen Effekte. Beschränken Sie sich auf wenige Farben und bleiben Sie konsequent bei diesen Farben. Der typische Stil von PowerPoint-Präsentationen aus den 90er-Jahren ist unbedingt zu vermeiden. Ein modernes Dashboard ist minimalistisch und klar gestaltet. Das heute übliche "Flat Design" verzichtet auf realistische Darstellungen von Texturen, dreidimensionale Strukturen, Schlagschatten oder extravagante Verzierungen.
Eine gute Herangehensweise ist es, Farben, Schriften und Logos des Corporate Designs zu wählen und diese sparsam und konsistent einzusetzen. Bleiben Sie aber bei zwei oder drei Farben und spielen Sie höchstens mit abgeschwächten Verläufen dieser Farben. Auf keinen Fall dürfen zu viele gesättigte Farben eingesetzt werden. Intensive Farben lassen sich zwar nutzen, um den Betrachter auf eine bestimmte Information zu lenken, zu viele gesättigte Farben überfordern ihn aber und bewirken genau das Gegenteil.
Zusammengehörige Informationen sind am besten mit gleicher Grundfarbe und verschieden abgeschwächten Farbsättigungen darzustellen. So erkennt der Betrachter schon anhand der Farben die Zusammenhänge. Eine etwas andere Farbsättigung stellt beispielsweise eine bestimmte Qualität einer Variablen dar.
Vorsicht geboten ist beim Einsatz der Ampelfarben. Mit den Farben Rot oder Grün verbinden viele die Eigenschaften "gut" oder "schlecht" beziehungsweise "stop" oder "go". Ampelfarben sollten Sie nur in diesem Zusammenhang verwenden. In einem anderen Kontext sorgen sie für Verwirrung und falsch verstandene Aussagen.
Ein weiteres Designprinzip im Farbbereich befasst sich mit der Abgrenzung der verschiedenen Informationsblöcke und Elemente eines Dashboards. Ausreichender Platz zwischen den Blöcken spielt eine wichtige Rolle für die visuelle Komposition und die schnelle Erfassbarkeit der Informationen. Zur Abgrenzung der Informationsblöcke ist auf der kompletten Seite die gleiche Farbe zu wählen, die sich deutlich von den anderen verwendeten Farben absetzt. Beispielsweise sind die Farben Weiß oder Grau eine gute Wahl. Achten Sie zudem darauf, dass die Abgrenzungen breit genug sind und einer horizontalen oder vertikalen Strukturierung folgen.

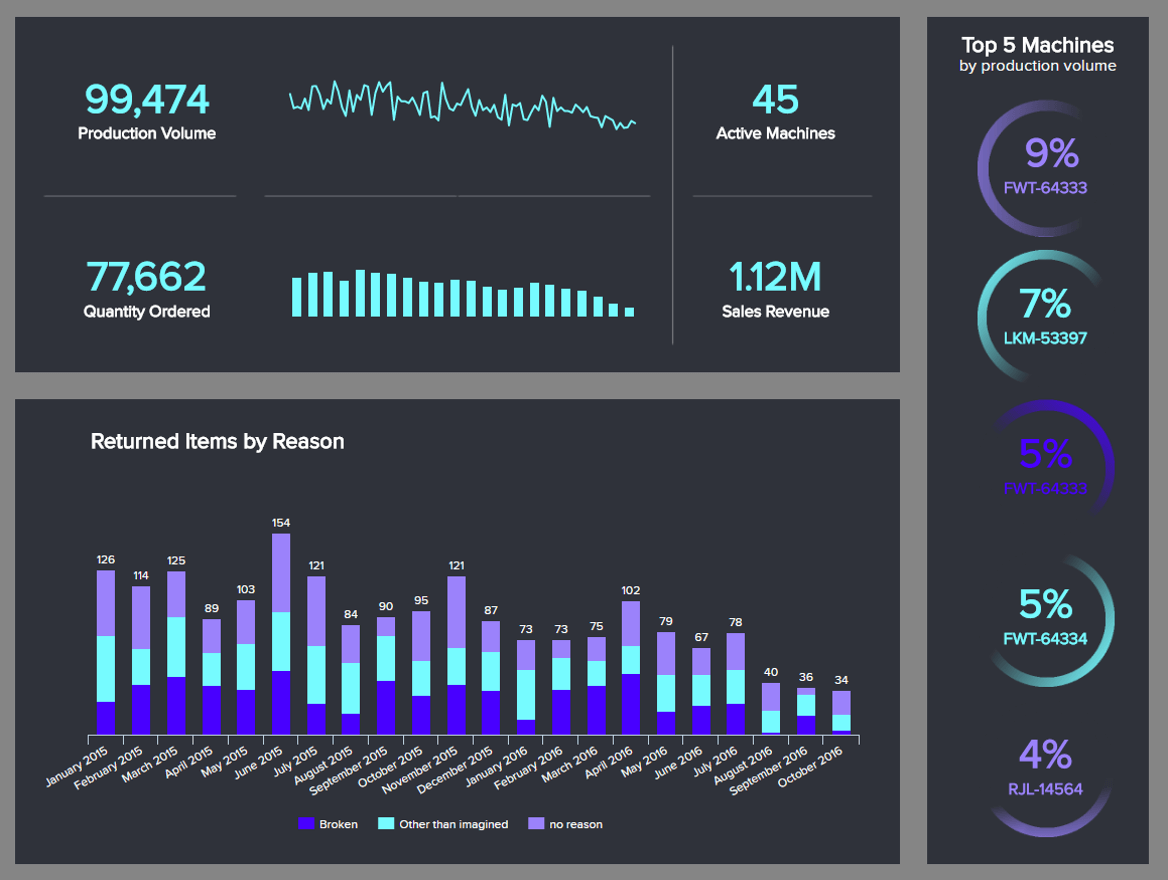
Das obige KPI Dashboard Beispiel aus der Produktion zeigt einen sehr gelungenen und harmonischen Einsatz der Farben. Es ist ein dunkles Design mit wenigen Farben gewählt. Die einzelnen Informationsblöcke sind deutlich mit breiten grauen Umrandungen voneinander abgegrenzt.
8. Wählen Sie die richtigen Diagrammtypen
Von entscheidender Bedeutung für die aussagekräftige Visualisierung Ihrer Daten ist die Wahl der richtigen Diagrammtypen. Mit einem falschen oder fehlenden Diagramm machen Sie unter Umständen Ihre kompletten Anstrengungen, Ergebnisse sinnvoll zu präsentieren, zunichte. Wichtig ist es zu verstehen, welche Art von Information transportiert werden soll und welcher Diagrammtyp dafür geeignet ist. Abhängig von den zu vermittelnden Informationen lassen sich beispielsweise Liniendiagramme, Balkendiagramm, Kreisdiagramme, Sparklines (kleine Verlaufsdiagramme), Streudiagramme oder Bubble Charts (Blasendiagramme) verwenden.
Liniendiagramme eignen sich sehr gut, wenn Veränderungen über einen Zeitraum oder über einen anderen Verlauf veranschaulicht werden sollen. Sie sind kompakt, einfach zu verstehen und genau. Die meisten Menschen sind mit dem Format der Liniendiagramme vertraut und in der Lage, die Aussagen dieser Diagramme sofort zu erfassen.
Verwenden Sie Balkendiagramme, wenn Sie Elemente gleicher Kategorie (beispielsweise Verkaufsumsätze aufgeschlüsselt nach Herkunftsländern der Kunden oder Produktkategorien) vergleichen möchten. Auch diese Diagramme sind leicht zu verstehen, kompakt und präzise.
Kreisdiagramme sind in den meisten Fällen keine gute Wahl. Sie sind unpräzise, da es dem Betrachter schwerfällt, die Größen der verschiedenen Kreissektoren exakt miteinander zu vergleichen. Sinnvoll können Kreisdiagramme sein, wenn es lediglich darum geht, dass die Zielgruppe den größten Kreissektor sofort erkennt. Je kleiner und mehr die Kreissektoren werden, desto schwieriger und unverständlicher ist dieser Diagrammtyp.
Sparklines sind kleine Diagramme, die die Verlaufskurve einer Messreihe darstellen. Sie haben keine Skalierung, weshalb Anwender die Einzelwerte nicht erkennen. Sparklines eignen sich gut, wenn Sie viele Werte haben, aber nur Trends zeigen möchten. Die Trends in den kleinen Diagrammen sind auf den ersten Blick erkennbar.
Die Informationen in Streudiagrammen sind relativ schwer erfassen. Ihnen fehlt es an Präzision und Klarheit. Setzen Sie diesen Diagrammtyp nur bei sachkundigem Publikum ein. Sie lassen sich beispielsweise für interaktive Präsentationen verwenden.
Experten sind sich weitgehend darüber einig, dass Blasendiagramme für ein Dashboard ungeeignet sind. Es handelt sich um einen Diagrammtyp, mit dem die meisten Anwender nicht vertraut sind und dem es an Präzision und Klarheit fehlt. Selbst bei der Darstellung einfacher Informationen ist zum Verständnis eine hohe geistige Leistung notwendig.
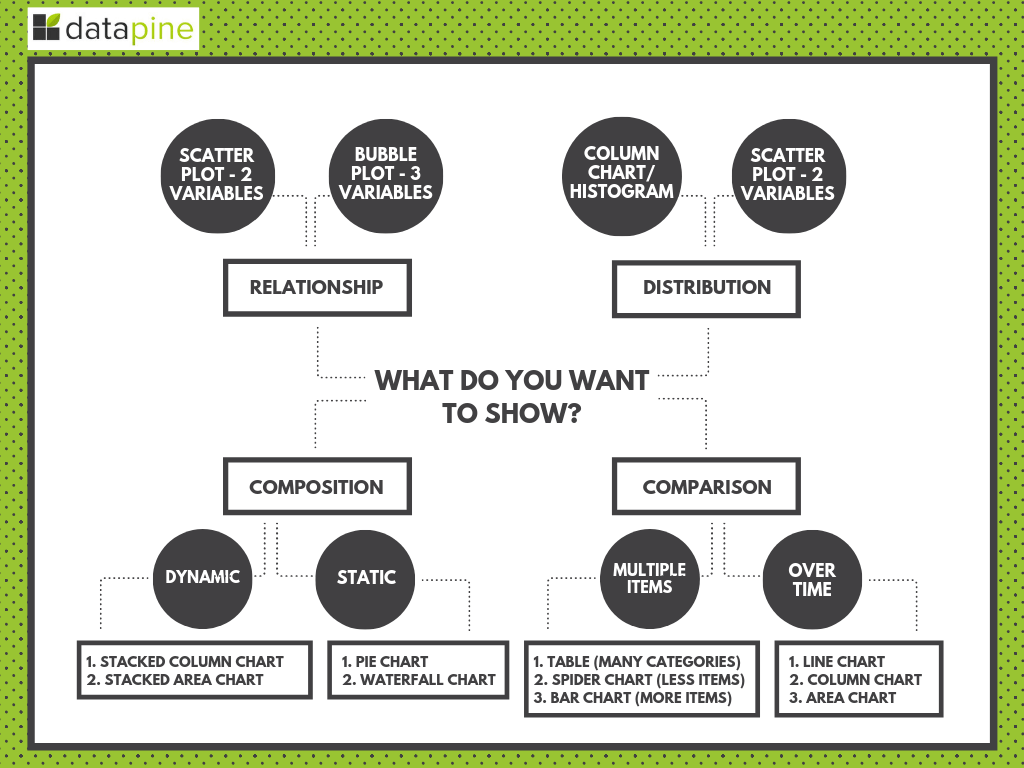
Um beim Dashboarding den passenden Diagrammtyp zu wählen, lassen sich Visualisierungen in die vier Kategorien Beziehungen, Verteilungen, Zusammensetzungen und Vergleiche (Relationship, Distribution, Composition, Comparison) einteilen. Wenn Sie Ihr Präsentationsziel einer dieser Kategorien zuweisen, finden Sie schnell den passenden Diagrammtyp. Folgende Grafik verdeutlicht, welcher Diagrammtyp für welche Art von Datenvisualisierung geeignet ist:

9. Nutzen Sie die Möglichkeiten interaktiver Elemente
Interaktive Elemente erlauben es dem Anwender, per Mausklick tiefer in einzelne Sachverhalte einzusteigen, ohne das Dashboard zu überfrachten. Sinnvolle interaktive Elemente sind beispielsweise Drilldowns, Klick-Filter oder Zeitintervall-Widgets. Drilldowns erlauben das Verfeinern der Informationen und Hineinzoomen in die vorhandenen Daten. Es lassen sich quasi beliebige Detailtiefen mit wenigen Mausklicks erreichen.
Ein weiteres interaktives Element ist der Klick-Filter. Mit diesen weisen Sie den Diagrammen und Grafiken durch Anklicken einzelner Elemente temporäre Filter zu und verändern die Dimensionierung. Das folgende Beispiel veranschaulicht die Arbeitsweise eines Klick-Filters:

Daten über verschiedene Zeiträume zu visualisieren ist ein weiteres wichtiges Ziel des Dashboard Designs. Für diesen Zweck bietet das interaktive Element des Zeitintervall-Widgets die passende Lösung. Per Klick dimensionieren Sie ein Diagramm für einen bestimmten Zeitraum und die Grafik stellt sofort die entsprechenden Daten beispielsweise im Jahres-, Monats- und Wochenzeitraum oder tagesaktuell dar. Im folgenden Beispiel sehen Sie die Arbeitsweise eines solchen Zeitintervall-Widgets:

10. Übertreiben Sie es nicht mit den Echtzeitdaten
Ein weiterer Tipp für ein gutes Dashboard Design betrifft die Verwendung von Echtzeitdaten bzw. der ausgewählten Dashboard-Update-Intervallen. In einigen wenigen Fällen kann es notwendig sein, Werte in Echtzeit zu tracken und darzustellen. Die meisten Dashboards müssen aber nicht kontinuierlich aktualisiert werden und benötigen keine Live-Daten. In der Regel genügt es, Daten periodisch beispielsweise auf wöchentlicher, täglicher oder stündlicher Basis zu aktualisieren. Eine zu intensive Verwendung von Echtzeitdaten lenkt oft nur von den wesentlichen Inhalten ab. Die Daten sollen das Gesamtbild einer Situation oder einen Trend verdeutlichen und nicht durch ständige Veränderung für unnötige Unruhe in der Darstellung und den Aussagen sorgen. Letztendlich ist die Auswahl der richtigen Daten wichtiger als deren aktuellster Stand.
11. Nutzen Sie das erhaltene Feedback zur Optimierung des Dashboard Designs
Ein letzter aber sicherlich nicht unwichtiger Tipp rund um gutes Dashboard Design ist, das erhaltene Feedback zur Optimierung Ihrer Visualisierungen zu nutzen. Gehen Sie auf die einzelnen Zielgruppen zu und sammeln Sie regelmäßig Rückmeldungen. Indem Sie die richtigen Fragen stellen, erhalten Sie wertvolles Feedback, um Layout, Funktionen, Look and Feel und Balance der KPIs Ihres Dashboard Designs kontinuierlich zu verbessern. Dies ist insbesondere wichtig, da sich die digitale Geschäftswelt im ständigen Wandel befindet. Das Einzige, was konstant ist, ist die Veränderung. Hören Sie daher niemals auf, Ihr Dashboard weiterzuentwickeln und reagieren Sie auf die Veränderungen. Nur so ist ein anhaltender Erfolg Ihrer Analyseanstrengungen sichergestellt.
Zusammenfassung & Handlungsempfehlungen
In unserem Artikel haben wir Ihnen erklärt, wie Sie gutes oder schlechtes Dashboard Design erkennen und welche Best Practices und Designprinzipien für das Dashboarding bestehen. Als Zusammenfassung lässt sich festhalten: Ein gutes Dashboard ist einfach, nicht mit Informationen überladen, leicht zu verstehen, optisch klar strukturiert und stellt die relevanten Informationen mit den geeigneten Diagrammtypen vor. Die Zielgruppe und die zu vermittelnden Kernaussagen sollten niemals aus den Augen gelassen werden. Letztendlich dienen die dargestellten Daten dazu, die Entscheidungsprozesse mit relevanten Informationen zu unterstützen. Beachten Sie alle hier aufgeführten Designratschläge, erstellen Sie aussagekräftige Visualisierungen und steigern den Erfolg Ihrer Analyseanstrengungen. Sie ermöglichen jedem im Unternehmen die wesentlichen Informationen schnell und einfach zu identifizieren. Es ergeben sich beste Voraussetzungen für mehr Wachstum und Erfolg Ihres Business.
Hier haben wir für Sie über 75 Dashboard Beispiele für gutes Dashboard Design und eine komplette Bibliothek von Dashboards für unterschiedliche Zwecke, Branchen und Plattformen zusammengestellt.
Möchten Sie Ihr neu erworbenes Wissen über gutes Dashboard Design in der Praxis umsetzen und den Erfolg Ihres Unternehmens steigern, zögern Sie nicht. Registrieren Sie sich jetzt für einen kostenlosen 14-tägigen Test und starten Sie noch heute mit datapine’s Dashboard Tool. Erstellen Sie Ihr individuelles Dashboard mit wenigen Klicks und beeindrucken Sie Ihre Vorgesetzen, Kollegen oder Partner!
Profitieren Sie von moderner Dashboard Software noch heute!