25 Dashboard Design Principles & Best Practices To Enhance Your Data Analysis

The rise of innovative, interactive, data-driven dashboard tools has made creating effective dashboards swift, simple, and accessible to today’s forward-thinking businesses. Enter the world of dashboard design and its principles.
In the digital age, there’s little need for a department of IT technicians, plus a qualified graphic designer, to create a dazzling data dashboard. However, if you want to enjoy optimal success, gaining a firm grasp of logical judgment and strategic thinking is essential – especially regarding dashboard design principles.
At this point, you have already tackled the biggest chunk of the work – collecting data, cleaning it, consolidating different data sources, and creating a mix of useful metrics. Now, it’s time for the fun part.
Here, you can get carried away by your creativity and design a pretty, dazzling, colorful dashboard. To take a look at 80+ great designs that will inspire you, we suggest you check out our live dashboard page, where we created a selection of real-time visuals based on industry, function, and platform.
Unfortunately, you can’t play around with designs like the next Picasso. There are certain best practices in dashboard design that you should follow to display your data in the correct manner, making it easy to analyze and actionable.
Your business dashboard should be user-friendly and constitute a basic aid in the decision-making process. To help you on your journey to data-driven success, we’ll delve into 25 design principles that will ensure you develop the most comprehensive dashboard for your personal business needs.
But, before we get started, we will look into a few reasons why efficient dashboard design is so critical for analytical success.
Without further ado – let’s get started.
The Importance Of Dashboard UI & UX Design
As mentioned, dashboards are invaluable tools to present key information that helps businesses and organizations of all sizes make informed decisions and tweak their strategies to ensure their goals are being met. Now, it all sounds great on paper, however, in reality, a successful dashboarding process requires more than just collecting and visualizing data. The process needs to be thought out carefully with users' needs at the center of it. That is where design best practices come into the picture.
Following dashboard design principles will enhance the power of these analytical tools by providing centralized access to critical insights in an intuitive yet interactive way. Let’s look at some key benefits of optimized design.
- To keep audiences engaged: As you’ll learn later in this post, careful dashboarding design will set the perfect environment to keep audiences engaged with the analytical process making it more efficient at the same time. Nobody wants to look at a collection of static numbers and stats on a screen, so, by telling a complete data story in a way that is interactive and personalized to your audience, you will keep every user engaged with the data which will lay the foundation for successful decision-making and overall organizational success.
- To convey information correctly: Displaying numbers on a static report or an infinite Excel sheet full of tables and formulas can become very confusing, especially for non-technical employees that can interpret the numbers incorrectly and build wrong strategies. Well-designed dashboards eliminate these burdens by providing an accessible and comprehensible view of critical business data in a way that anyone can understand. This way, users can extract valuable insights and make informed decisions without the risk of error or misinterpretation.
- To identify patterns and trends: Making informed decisions is arguably the biggest benefit you can gain from working with a well-designed dashboard. By analyzing different graphs and charts with the help of interactive filters and a comprehensible layout, you’ll be able to identify trends and patterns in your data that can later be used to inform your most critical strategies and propel your business forward. In time, an optimized dashboard can present a huge competitive advantage for your company as the full potential hiding behind your data will be uncovered.
Explore our 14-day free trial & benefit from our dashboard designer!
How To Design A Dashboard – The Top 25 Best Practices To Empower Your Business


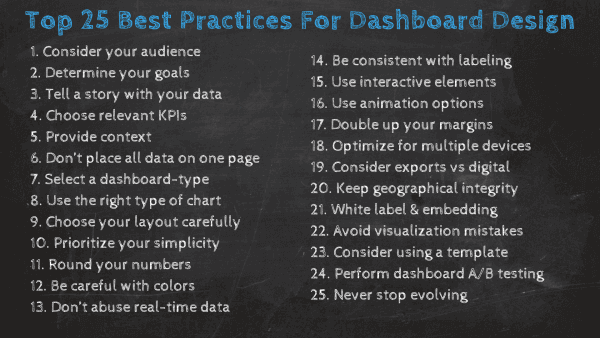
These 25 definitive dashboard design best practices will bestow you with all of the knowledge required to create striking, results-driven data dashboards on a sustainable basis.
Great dashboards are clear, interactive, and user-friendly. They communicate information at a glance through efficient data visualizations that will enable users to extract actionable insights, identify trends and patterns, and find improvement opportunities through a friendly online data analysis process. Keeping these needs in mind, the basis for an efficient dashboard UX design should be to prioritize the most relevant data, think about usability, and be guided by core business goals.
Dashboard design principles are most effective as part of a structured process. Here, we’ll go over these analytic design guidelines to ensure you don’t miss out on any vital steps.
1. Consider your audience
Concerning dashboard best practices in design, your audience is one of the most crucial factors you have to take into account. You need to know who's going to use them and for what purpose they will use them in order to create the greatest analytical tool for them.
To do so successfully, you should put yourself in your audience’s shoes. The context and device on which users will regularly access their dashboards will have direct consequences on the style in which the information is displayed. Will the dashboard be viewed on the go, in silence at the office desk or will it be displayed as a presentation in front of a large audience?
Additionally, if you make the charts look too complex, the users will spend even more time on data analysis than they would without the dashboard. Data analysis displayed on a dashboard should provide additional value. For example, a user shouldn’t have to do some more calculations on his own, to get to the information he was looking for, because everything he needs will be clearly displayed on the charts. Always try to put yourself in the audience's position.
That said, you should never lose sight of the purpose of designing a dashboard. You do it because you want to present data in a clear and approachable manner that facilitates the decision-making process with a specific audience in mind. If the audience is more traditional, we suggest you adhere to a less 'fancy' design and find something that would resonate better. You can get all the necessary information easily by directly asking the person that will use the dashboard.

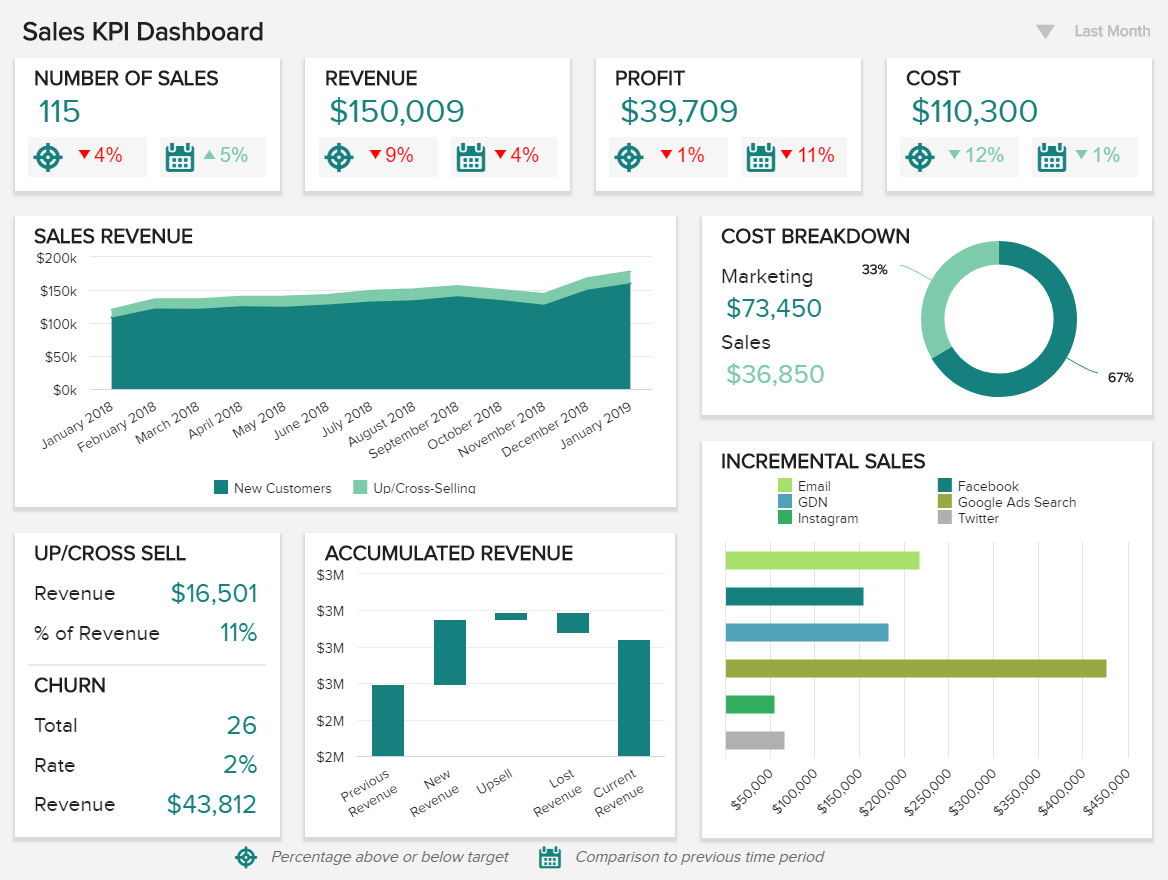
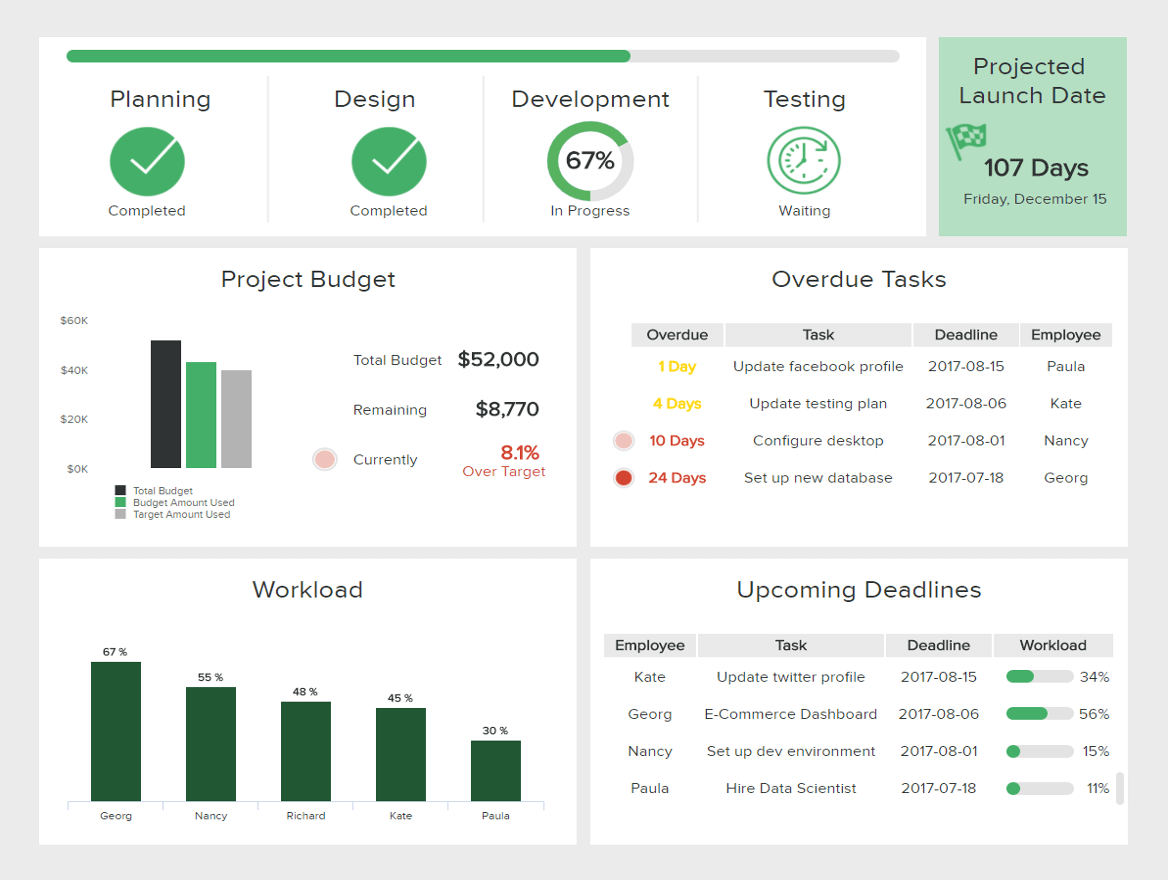
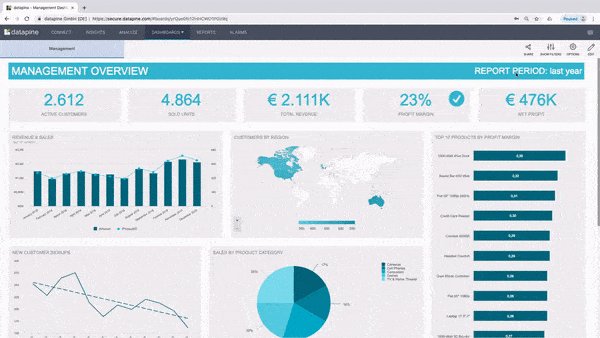
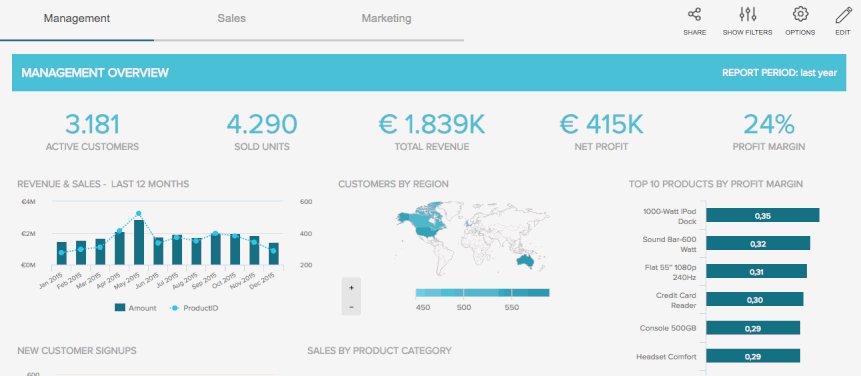
**click to enlarge**
The dashboard design template above provides the audience with data at their fingertips, mostly interesting for high-level executives and VPs.
Keep in mind: what data will the user be looking for? What information would help him/her to better understand the current situation? If you have two relative values, why not add a ratio to show either an evolution or a proportion, to make it even clearer? An key point is also to add the possibility for the user to compare your number with a previous period. You can’t expect all users to remember what were the results for last year’s sales, or last quarter’s retention rate. Adding an evolution ratio and a trend indicator will add a lot of value to your metrics, whether logistics KPIs or procurement and make the audience like you.
2. Determine your goals
The next dashboard UI design principle has a direct relationship between the user's needs and the purpose of the dashboard, which is to establish your ultimate goals. Rather you are creating a client dashboard or an internal report, each one that you create will serve a purpose and answer key questions through the data. Here, it is key to consider that not all the data available will be useful for the analysis process and that getting this part of the process wrong can render your further efforts meaningless.
To get this step right, you need to carefully consider what metrics and data sets will bring value to the goals that want to be measured or achieved with this dashboard. Answering questions like; What exactly needs to be measured? Who will measure it? What is the time interval to be measured? Might point you in the right direction. Once you have a clear understanding of the main goal of your reporting it will be much easier to pick the right KPIs. More on that on the following point!
3. Choose relevant KPIs
For a truly effective KPI dashboard design, selecting the right key performance indicators (KPIs) for your business needs is a must. Once you’ve determined your ultimate goals and considered your target audience, you will be able to select the greatest KPIs to feature in your dashboard.
Your KPIs will help to shape the direction of your dashboards as these metrics will display visual representations of relevant insights based on specific areas of the business.
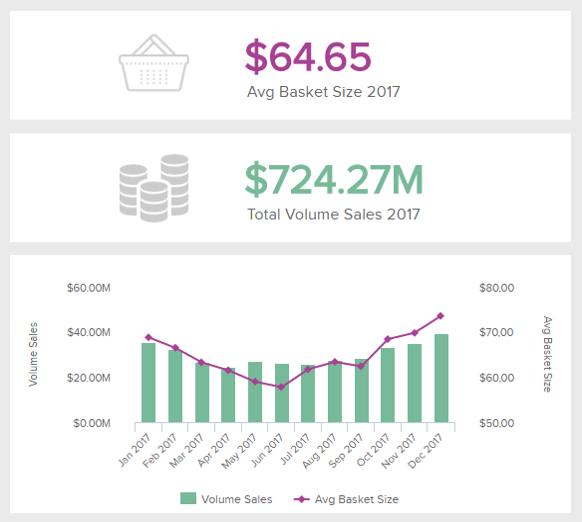
To help you with your decision, we have selected over 250 KPI examples in our rich library for the most critical functions within a business, industry, and platform. One example comes from the retail industry:

This retail KPI shows the total volume of sales and the average basket size during a period of time. The metric is extremely crucial for retailers to identify when the demand for their products or services is higher and/or lower. That way it is much easier to recognize areas that aren't performing well and adjust accordingly (create promotions, A/B testing, discounts, etc.).
4. Tell a story with your data
Following the workflow for effective dashboard design UX comes the moment to start building your data storytelling.
To put it simply, dashboard storytelling is the process of presenting data in a visual manner that will depict the whole narrative of the data analysis process in order to efficiently understand business strategies and goals. In other words, efficient storytelling will help you communicate your message as clearly as possible.
This is a fundamental step as an effective data story will close the gap between more technical users and the ones that have no closeness to analytics. As Forbes states in one of their articles: “Storytellers use data-driven narratives to enlighten those team members for whom data analysis is unavailable, inaccessible or simply not the best use of their time”.
A good practice for efficient data storytelling is to design your dashboard beforehand. Planning what charts you will include based on your audience and goals will help you be more focused when you actually start building your dashboard. This way you avoid putting a mix of visualizations and seeing if they make sense together but instead generate useful reports considering the level of understanding of users and the final objectives.
5. Provide context
Without providing context, how will you know whether those numbers are good or bad, or if they are typical or unusual? Without comparison values, numbers on a dashboard are meaningless for the users. And more importantly, they won’t know whether any action is required. For example, a management dashboard design will focus on high-level metrics that are easy to compare and, subsequently, offer a visual story.
Always try to provide maximum information, even if some of them seem obvious to you, your audience might find them perplexing. Name all the axes and measurement units and add titles to all charts. Remember to provide comparison values. The rule of thumb here is to use the most common comparisons, for example, a comparison against a set target, against a preceding period, or against a projected value. This is an effective design tip that you should always consider.
6. Don’t try to place all the information on the same page
The next in our rundown of dashboard design tips is a question of information. This most golden of dashboard design principles refers to both precision and the right audience targeting.
That said, you should never create one-size-fits-all dashboards and don’t cram all the information into the same page. Think about your audience as a group of individuals who have different needs – a sales manager doesn’t need to see the same data as a marketing specialist, HR department, or professionals in logistics analytics. If you really want to put all the data on a single dashboard, you can use tabs to split the information per theme or subject, making it easier for users to find information. For example, you can split a marketing dashboard into sections referring to different parts of the website like product pages, blogs, terms of use, etc. However, instead of using different tabs, filters, selectors, and drill-down lists and making the user endlessly click around, it’s better to simply create one template for each job position. A dashboard creator software will help you to do just that.
This may sound like a lot of work, but it’s actually easier than trying to cram all of the data that could be of interest to everyone onto a single display. When each role is provided with its own dashboard, the need for filters, tabs, selectors, and extensive drill-downs is minimized, and it becomes much easier to instantly find a significant piece of information.
7. Select the right type of dashboard
Another best practice to consider is to be aware of the type of dashboard that you want to build based on its analytical purpose. As mentioned in previous points, each dashboard should be designed for a particular user group with the specific aim of assisting recipients in the business decision-making process. Information is valuable only when it is directly actionable. The receiving user must be able to employ the information in his own business strategies and goals. As a designer who uses only the best dashboard design principles, make sure you can identify the key information, and separate it from the inessential one to enhance users’ productivity.
For reference, here are the 5 primary types of dashboards for each main branch business-based activity:
- Strategic: A dashboard focused on monitoring long-term company strategies by analyzing and benchmarking a wide range of critical trend-based information.
- Operational: A business intelligence tool that exists to monitor, measure, and manage processes or operations with a shorter or more immediate time scale.
- Analytical: These particular dashboards contain large streams of comprehensive data that allow analysts to drill down and extract insights to help the company to progress at an executive level.
- Platform-specific: As its name suggests, this type of is used for platform-specific analytics. For example, if you want to track your social media performance you can use specific metrics and generate a LinkedIn dashboard focusing only on that channel.
- Tactical: These information-rich dashboards are best suited to mid-management and help in formulating growth strategies based on trends, strengths, and weaknesses across departments, such as in the example below:

**click to enlarge**
Remember your dashboard needs to be responsive and fit all types of screens, if it will be displayed as a presentation or printed, make sure it’s possible to contain all key information within one page. But more on that later!
8. Use the right type of chart
We can’t stress enough the importance of choosing the right types of graphs and charts. You can destroy all of your efforts with a missing or incorrect chart type. It’s important to understand what type of information you want to convey and choose a data visualization that is suited to the task.
Dashboard-centric charts and visualizations fall into four primary categories that are related to the aim of the visualization: relationship, distribution, composition, and comparison. It is important to understand the aim of the metric before picking the chart type that you want. Here we will talk about a few of the most common types and their aims:
Line charts are great when it comes to displaying patterns of change across a continuum. They are compact, clear, and precise. Line chart format is common and familiar to most people so they can easily be analyzed at a glance.
Choose bar charts if you want to quickly compare items in the same category, for example, page views by country. Again such charts are easy to understand, clear, and compact.
Pie charts aren’t the perfect choice. They rank low in precision because users find it difficult to accurately compare the sizes of the pie slices. Although such charts can be instantly scanned and users will notice the biggest slice immediately, there can be a problem in terms of scale resulting in the smallest slices being so small that they even cannot be displayed. A good practice when using pie charts is to only do it with a couple of slices, this way, you make sure that the information is easy to understand and will bring value to your dashboard.
Sparklines usually don’t have a scale which means that users will not be able to notice individual values. However, they work well when you have a lot of metrics and you want to show only the trends. They are rapidly scannable and very compact.
It’s also not that easy to decipher scatterplots as they are an advanced type of visualization for more knowledgeable users. They aim to find the correlation between two variables. When the data is distributed on the chart, the results show the correlation to be positive, negative, or nonexistent.
Gauge charts are valuable visualizations to provide context. The advantage of these charts lies in the fact that they are easy to interpret as they use various colors to represent different values of the same metric. They are usually used in situations where the expected value is already known, this way the different stakeholders that use the dashboard can understand where they stand just by looking at the gauge chart. For example, to monitor the sales target or sales growth.
Most experts agree that bubble charts are not fit for dashboards. They require too much mental effort from their users even when it comes to reading simple information in a context. Due to their lack of precision and clarity, they are not very common and users are not familiar with them.
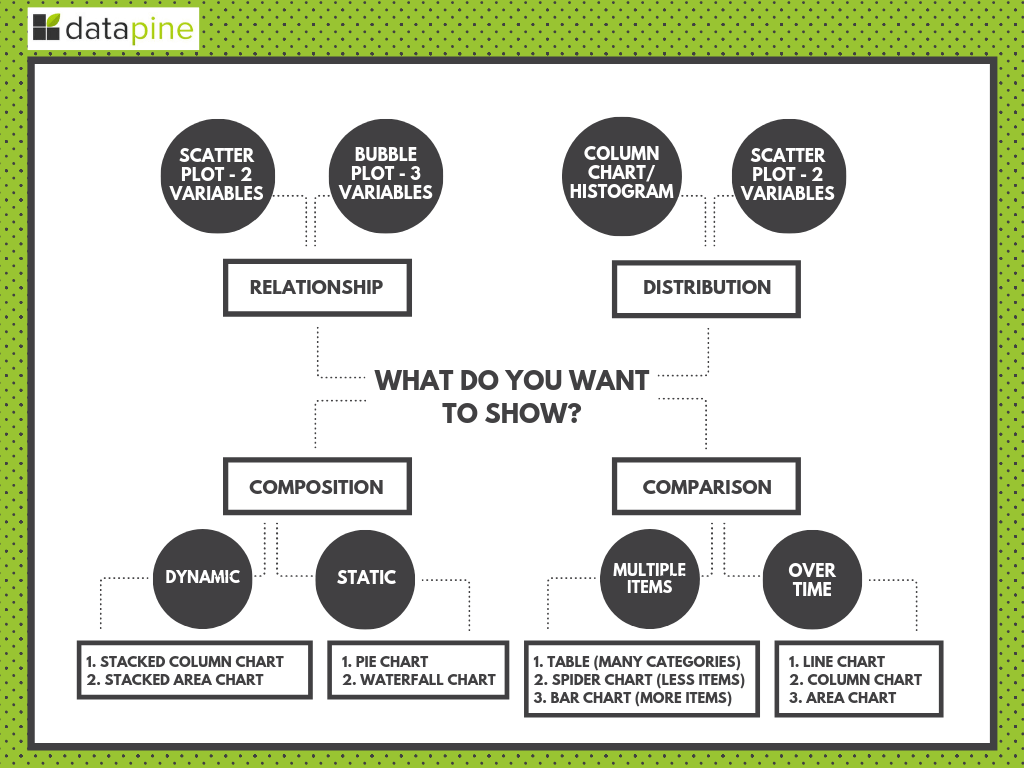
As mentioned, depending on what you want to communicate or show, there is a chart type to suit your goals. Placing your aims into one of the 4 primary categories above will help you make an informed decision on the chart type. Here is a graphic that will serve as a resume and guide to help you pick the right chart type depending on what you want to show:

**click to enlarge**
Explore our 14-day free trial & benefit from our dashboard designer!
9. Choose your layout carefully
Dashboard best practices in design concern more than just good metrics and well-thought-out charts. The next step is the placement of charts on a dashboard. If your dashboard is visually organized, users will easily find the information they need. Poor layout forces users to think more before they grasp the point, and nobody likes to look for data in a jungle of charts and numbers. The general rule is that the key information should be displayed first – at the top of the screen, upper left-hand corner. There is some scientific wisdom behind this placement – most cultures read their written language from left to right and top to bottom, which means that people intuitively look at the upper-left part of a page first, no matter if you're developing an enterprise dashboard design or a smaller-scaled within the department - the rule is the same.
Another useful dashboard layout principle is to start with the big picture. The major trend should be visible at a glance. After this revealing first overview, you can proceed with more detailed charts. Remember to group the charts by theme with the comparable metrics placed next to each other. This way, users don’t have to change their mental gears while looking at the dashboard by, for example, jumping from sales data to marketing data, and then again to sales data. This analytics dashboard best practice will enable you to present your data in the most meaningful and clear way to the end user.
10. Prioritize simplicity
One of the best practices for dashboard design focuses on simplicity. Nowadays, we can play with a lot of options in chart creation and it’s tempting to use them all at once. However, try to use those frills sparingly. Frames, backgrounds, effects, gridlines… Yes, these options might be useful sometimes, but only when there is a reason for applying them.
Moreover, be careful with your labels or legend and pay attention to the font, size, and color. It shouldn’t hide your chart, but also be big enough to be readable. Don’t waste space on useless decorations, like for example a lot of pictures. Take the Data-Ink ratio concept introduced by Edward Tufte as a guide. Tufte explains data ink as the "non-erasable ink used for the presentation of data. If data-ink would be removed from the image, the graphic would lose the content. Non-Data-Ink is accordingly the ink that does not transport the information but it is used for scales, labels, and edges”. The data-ink ratio is the proportion of ink used to present the relevant data compared to the total amount of ink in the graph. The goal here is to keep the less relevant information (non-data-ink) out of your dashboards as much as possible as they distract from the main intention of the visuals.
You can check out our example on how to create a market research report, where we focused on simplicity and the most important findings presented on 3 different reporting dashboard designs.
Additionally, applying shadows can be quite an effect since it highlights some areas of the dashboard and gives more depth. Since the point is to keep it simple, don't overdo it and use it when you really need it. Designing a dashboard should be a well-thought process but the end-user should see a simple data story with the main points highlighted and the points should be immediately clear. If this is not respected, more questions will arise about the dashboard itself rather than discussing the points that you're trying to make and the story you're trying to present. This leads us to our next point.
11. Round your numbers
Continuing on simplicity, rounding the numbers should be also one of the priorities since you don't want your audience to be flooded with numerous decimal places. Yes, you want to present details but, sometimes, too many details give the wrong impression. If you want to present your conversion rate with 5 more decimal places, it would make sense to round the number and avoid too many number-specific factors. Or, if you want to present your revenue, you don't need to do so by going into cents. 850K looks simpler and more visually effective than $850 010, 25. Especially if you want to implement executive dashboard best practices, where strategic information doesn't need to represent every operational detail of a certain number.
The latter may exaggerate minor elements, in this case, cents, which, for an effective data story, isn't really necessary in your dashboard design process.
12. Be careful with colors - choose a few and stick to them
Without a shadow of a doubt, this is one of the most important of all dashboard design best practices.
This particular point may seem incongruous with what we have said up to this point, but there are options to personalize and customize your creations to your preferences.
The interactive nature of data dashboards means that you can let go of PowerPoint-style presentations from the 90s. The modern dashboard is minimalist and clean. Flat design is really trendy nowadays.
Now, when it comes to color, you can choose to stay true to your company identity (same colors, logo, fonts) or go for a totally different color palette. The important thing here is to stay consistent and not use too many different colors – an essential consideration when learning how to design a dashboard.
You can choose two to three colors, and then play with gradients. A common mistake is using highly saturated colors too frequently. Intense colors can instantly draw users’ attention to a certain piece of data, but if a dashboard contains only highly saturated colors, users may feel overwhelmed and lost – they wouldn’t know what to look at at first. It’s always better to tone most colors down. Dashboard design best practices always stress consistency when it comes to your choice of colors.
With this in mind, you should use the same color for matching items across all charts. Doing so will minimize the mental effort required from a user’s perspective, making dashboards more comprehensible as a result. Moreover, if you’re looking to display items in a sequence or a group, you shouldn’t aim for random colors: if a relationship between categories exists (e.g., lead progression, grade levels, etc.), you should use the same color for all items, graduating the saturation for easy identification.
Thanks to this, your users will only have to note that higher-intensity colors symbolize variable displays of a particular quality, item, or element, which is far easier than memorizing multiple sets of random colors. Again, creating a dashboard that users can understand at a glance is your main aim here.

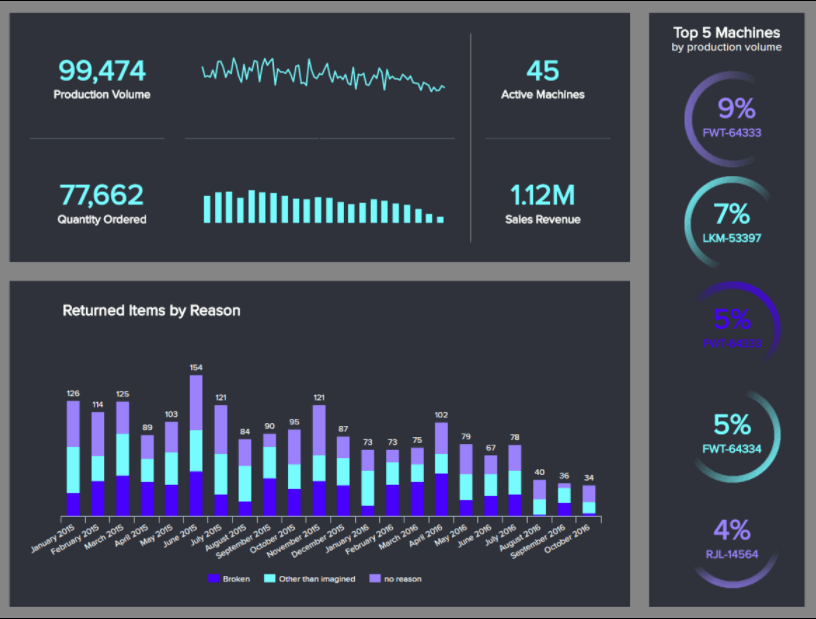
**click to enlarge**
In the example above, manufacturing analytics are presented in a neat production dashboard, where a 'dark' theme is chosen after careful consideration of a few colors.
Our final suggestion concerning colors is to be mindful when using “traffic light” colors. For most people, red means “stop” or “bad” and the green represents “good” or “go.” This distinction can prove very useful when designing dashboards – but only when you use these colors accordingly.
13. Don’t go over the top with real-time data
Next on our list of good dashboard design tips refers to insight: don’t overuse real-time data. In some cases, information displayed in too much detail only serves to lead to distraction. Unless you’re tracking some live results, most dashboards don’t need to be updated continually. Real-time data serves to paint a picture of a general situation or a trend. Most project management dashboards must only be updated periodically – on a weekly, daily, or hourly basis. After all, it is the right data that counts the most.
Moreover, you can implement smart alarms so that the dashboard itself notifies you if any business anomalies occur. That way, your refresh interval, and intelligent alarms will work hand-in-hand, making them one of the dashboard design guidelines that will ensure you save countless working hours.
14. Be consistent with labeling and data formatting
Number 14 on our list of tips on how to design a dashboard is focused on clarity and consistency. Above all else, in terms of functionality, the main aim of a data dashboard is to gain the ability to extract important insights at a swift glance. It’s critical to make sure that your labeling and formatting are consistent across KPIs, tools, and metrics. If your formatting or labeling for related metrics or KPIs is wildly different, it will cause confusion, slow down your data analysis activities, and increase your chances of making mistakes. Being 100% consistent across the board is paramount to designing dashboards that work.
We will go into more detail with white labeling and embedding in some other points, but here it's important to keep in mind that the dashboard design methodology should be detailed and well-prepared to generate the most effective visuals. That includes clear formatting and labeling.
15. Use interactive elements
Any comprehensive dashboard worth its salt will allow you to dig deep into certain trends, metrics, or insights with ease. When considering what makes a good dashboard, factoring drill-downs, click-to-filter, and time interval widgets into your design is vital.
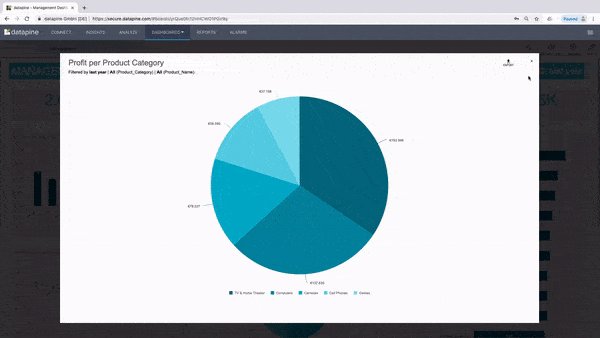
Drill-down is a smart interactive feature that allows the user to drill down into more comprehensive dashboard information related to a particular element, variable, or key performance indicator without overcrowding the overall design. They are neat, interactive, and give you the choice of viewing or hiding key insights when you want rather than wading through muddied piles of digital information:

**click to open as a popup**
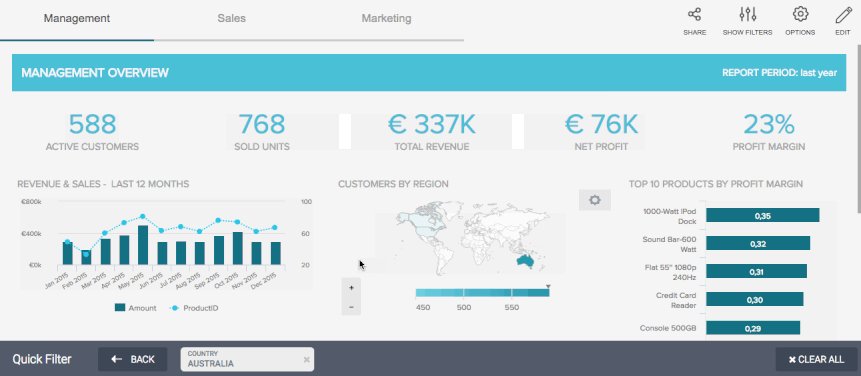
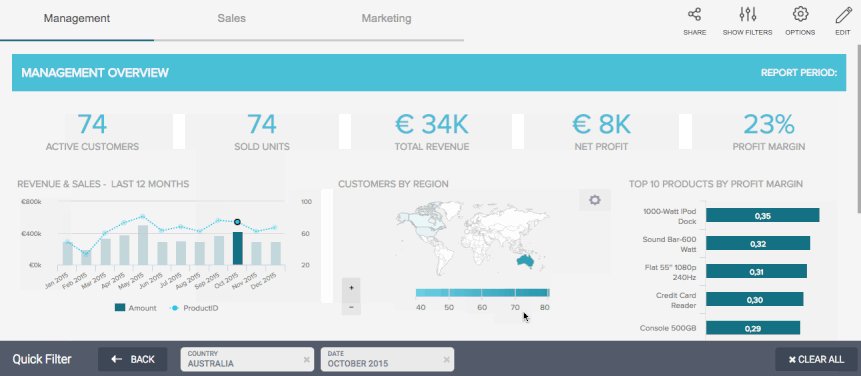
Another interactive element, crucial in dissecting data, is the click-to-filter option. This feature enables users to utilize the dimensions of the charts and graphs within a dashboard as temporary filter values. In practice, that means that this filter will apply data to the whole dashboard just by clicking on a specific place of interest, like in the example below:

**click to enlarge**
This example shows how we filtered data just for Australia, for October.
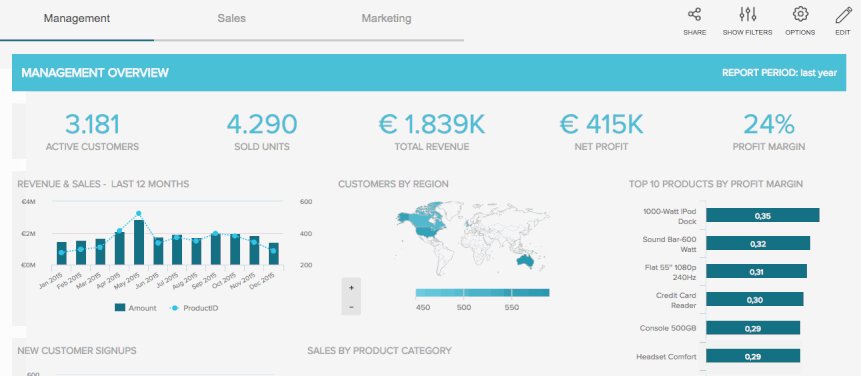
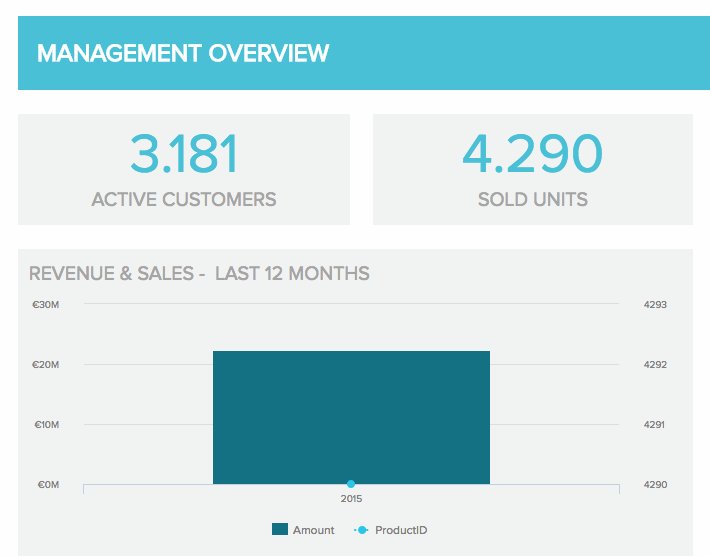
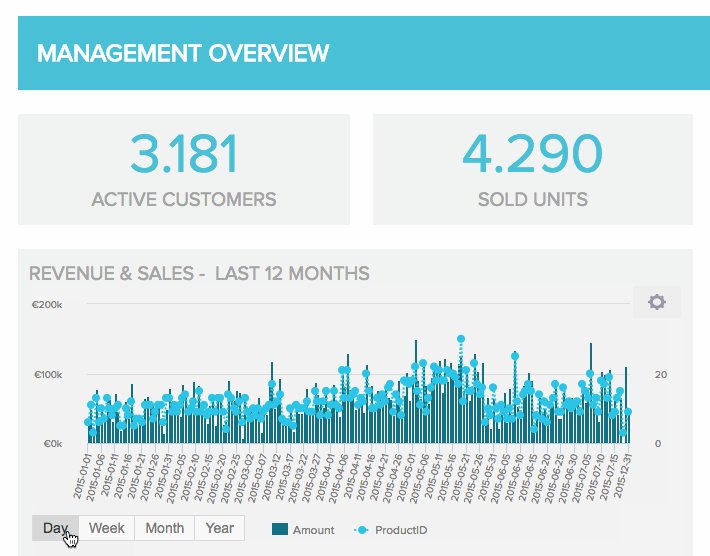
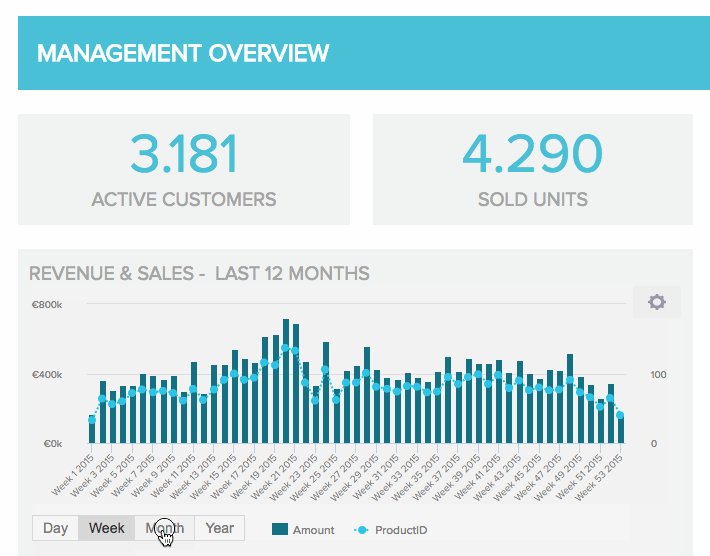
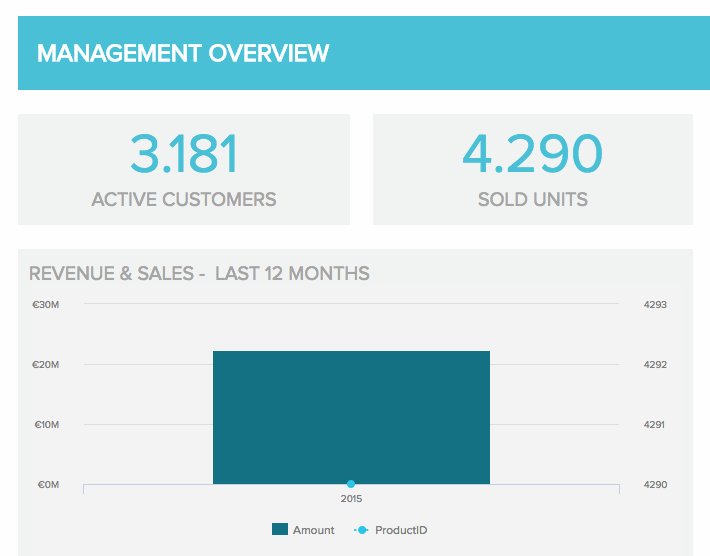
Looking at data over time is another crucial element to consider when designing a dashboard. The time interval widget will enable you to do just that. It's a neat feature that allows you to enhance individual time scales on various charts, meaning you can easily look at your data across days, weeks, months, or years, as in the following example:

**click to enlarge**
These elements are of utmost importance in dashboard design since they help to keep them unburdened of too many elements while the interactivity enables it to have all the data needed. For more details and the complete scale of the top interactivity features, you can check our article on interactive dashboards.
16. Additionally, use animation options
Animation options can be one of the elements that give an additional neat visual impression where you select the appearance of the specific element on the dashboard and assign an animation option. The result is a simple, yet effective automated movement based on the desired speed (slow, medium, or fast,e.g.) and types such as linear, swing, ease-in, or ease-out.
Moreover, modern dashboard features include this option since it gives you an additional option to catch the attention of the viewer. In essence, each time you open a tab or refresh, the animation will trigger and start. Simple.
It is important to mention that although animations can bring added value to your dashboards, you should not overuse them. Remember what we spoke about in a previous point of this list, simplicity is key!
17. Double up your margins
One of the most subtle yet essential tips boils down to balance. White space – also referred to as negative space – is the area of blankness between elements featured on a dashboard design.
Users aren’t typically aware of the pivotal role that space plays in visual composition, but designers pay a great deal of attention to it because when metrics, stats, and insights are unbalanced, they are difficult to digest. You should always double the margins surrounding the main elements of your dashboard to ensure each is framed with a balanced area of white space, making the information easier to absorb.
Explore our 14-day free trial & benefit from our dashboard designer!
18. Optimize for multiple devices
Optimization for mobile or tablet is another critical point in the dashboard development process. By offering remote access to your most important insights, you can answer critical business questions on the go, without the need for a special office meeting. Benefits such as swift decision-making and instant access ensure everyone can look at the data on the fly.

Here it makes sense to keep in mind that the dashboard layout it's not the same as on the desktop. A mobile dashboard has a smaller screen and, therefore, the placement of the elements will differ. Additionally, the level of analysis in comparison to the desktop version will not be as deep since this kind of dashboard needs to focus on the most critical visuals that fit the screen, oftentimes high-level. That said, you should focus on designing special mobile-dedicated dashboards as this is a user-friendly approach that will make the life of whoever uses the report way easier.
To create such a design, we suggest you trim all the surplus that is not relevant and test it across devices. Additionally, keep in mind that the dashboard design process should also include the 'bigger fingers' element. Not everyone has smaller hands and buttons should be well-optimized for all hands' shapes and sizes. Moreover, and we can't stress this enough, keep only the most important metrics and information on the screen, so that they're easily scannable and immediately visible.
19. Consider the use in terms of exports vs. digital
In the process of dashboard designing, you also need to think about exports. You can use the dashboard itself and share it, but if you plan on regularly using exports, you might want to consider optimizing towards printing bounds, fewer colors, and different types of line styles to make sure everything is readable even on a black-and-white printout. Hence, when you plan your data dashboard design, you also need to look into future uses and how to optimize towards different exporting options or simply share the dashboard itself with all its features and options.
Additionally, by assigning viewer roles to users, you can specify the number of features you openly allow, including the number of filters, and all the bits and details of specific permissions. That way, you have full control over your digital presentation and the amount of analysis you want to share. In this digital case, you don't need to take into account print, but it would certainly help if you ever want to create one.
20. Keep graphical integrity
It might seem like an obvious point, but it is worth mentioning as it is one of the most important dashboard design trends. Graphical integrity basically refers to keeping the truth about the data. This means being objective about the values and not making them look a certain way that will benefit the analysis.
Just like with the data-ink ratio that we discussed above, this principle is also attributed to Edward Tufte. With this theory, Tufte mentioned a few principles that should be followed to ensure graphical integrity. Among some of them, he states that the visual representation of the data should “be directly proportional to the numerical quantities represented”. Meaning you shouldn’t get too creative with your graph design as it can lead to misrepresentation and, consequently, misinterpretation of the data.
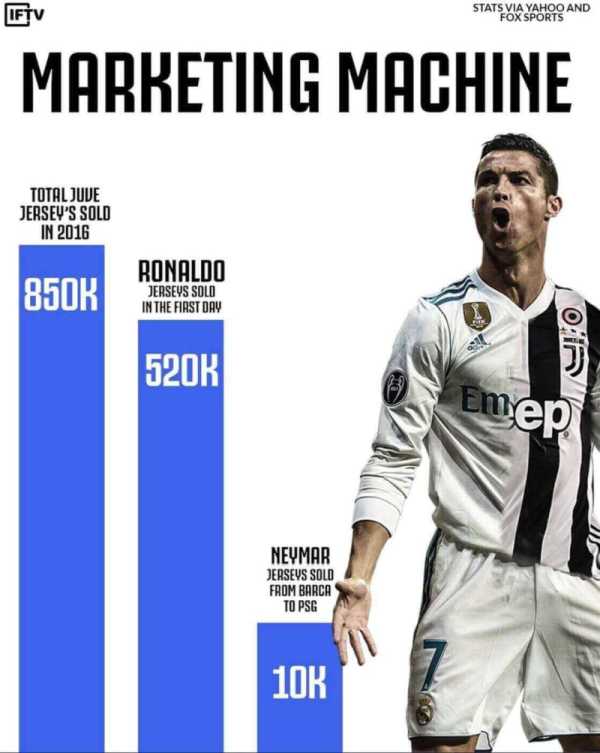
The image below is an example from LinkedIn which shows exactly how ignoring this principle can affect the way others will perceive the data. The scale in this chart is completely misleading as the comparison between 10k and 529k is not visually accurate. The graphic representation of your data should never help misinterpretation or lie, the data should speak for itself.

**source: www.linkedin.com**
This is only one of the 6 principles implemented by Tufte, we recommend you to look at them in detail as they are very useful to keep you objective in the design process.
21. White label and embed if you need to
Another critical point when considering your design workflow is the opportunity to white label and embed the dashboard into your own application or intranet. With white label business intelligence, you can consider using your own company's logos, color styles, and overall brand visual identity elements and completely adjust the dashboard as it's your own product. This is not only great for usability purposes but it will also help keep audiences engaged and motivated with the dashboard as the colors and overall design will feel familiar.
An embedded dashboard will look like your own product, as mentioned, but the biggest pro is that you won't need to invest in the developing a software of your own, but simply take over a product, and use it as your own. Embedded business intelligence ensures that access to the analytical processes and data manipulation is completely done within their existing systems and applications. Many users prefer this option so when you consider what kind of dashboard features you want to implement in your design, embedding and white labeling are 2 more options you need to take into account.
22. Avoid common data visualization mistakes
Data visualization has evolved from simple static presentations to modern interactive software that takes visual perception to the next level. It also enabled average business users and advanced analysts to create stunning visuals that tell a clear data story to any potential audience profile, from beginners in a field to seasoned analysts and strategists.
But positive development has also brought some negative side effects such as making mistakes that you can see in various media. Online data visualization is not just about creating visuals for the sake of it, but it needs to be clear and communicated effectively. That said, avoid these common mistakes:
- Incorrect calculations: The numbers should add up to a total (100%). For example, if you conduct a survey and people have the option to choose more than one answer, you will probably need some other form of visuals than a pie chart since the numbers won't add up, and the viewers might get confused.
- The wrong choice of visualizations: We have mentioned how important it is to choose the right type of chart and dashboard, so if you want to present a relationship between the data, a scatter plot might be the greatest solution.
- Too much data: Another point you need to keep in mind, and we have discussed in detail, is don't put too much data on a single chart because, one, the viewer will not recognize the point, and two, the dashboard will look overcrowded which will make it way less engaging for users.
Besides, you can also familiarize yourself with general design mistakes that you can avoid if you follow the rules of simplicity and color theory, no matter if you need to create an executive dashboard design or an operational one.
23. Consider using a template
As you’ve learned throughout this post, the design and generation process is not necessarily a task segregated for professional analysts or designers anymore. On the contrary, the self-service nature of modern dashboard builder enables anyone in the business to generate stunning dashboards with just a few clicks.
That being said, rather it's choosing the wrong visualization or displaying the data in a way that doesn’t tell an accurate story, some of the principles and best practices we mentioned in this list still feel intimidating for some users.
If you are one of those people, then we suggest using a professional dashboard template for your analytical efforts. Dashboarding tools such as datapine, provide a wide range of templates for different industries, functions, and platforms to help you visualize your most important KPIs in a matter of seconds. All you need to do is connect your data and select the desired template and in just a few minutes you’ll have a fully functional dashboard at your disposal.
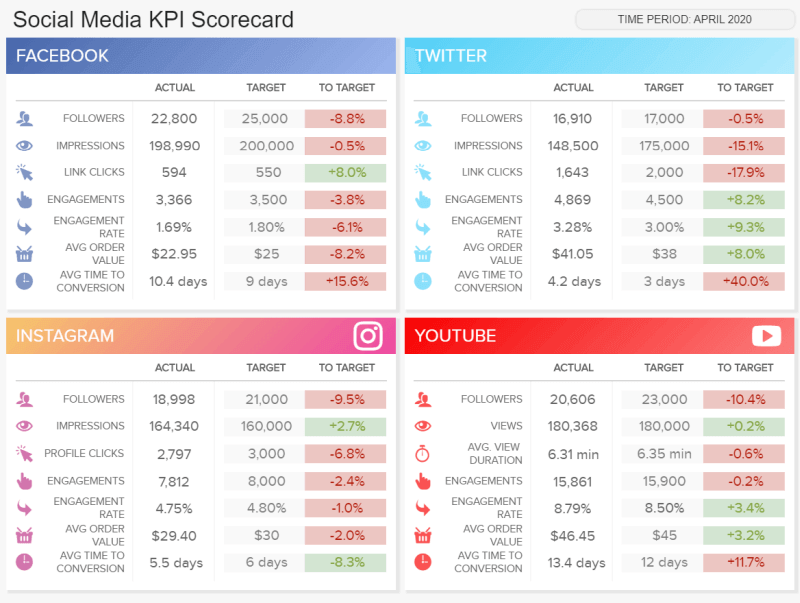
For example, the template below tracks critical performance KPIs for 4 social media channels. This is a great template both for businesses and agencies that need to replicate the same dashboards for multiple clients. Templates like this one are white labeled which means colors, font, and the overall look of the dashboard can be optimized depending on your needs.

**click to enlarge**
From a design perspective, this is a very valuable template as it provides an interactive layout that is easy to understand at a glance. For instance, in the "to target" section, values that are negative are displayed in red and postive ones in green. Making it possible to extract conclusions from the data in seconds, one of the most important principles we discussed in this post.
24. Perform dashboard A/B testing
As we reach the end of this list of dashboard design tips, we couldn’t leave out a very important practice, A/B testing. A/B testing is a widely used technique in digital marketing to test different strategies, advertisements, products, or interfaces and see which one is most successful based on specific goals.
In dashboard design, A/B testing refers to the process of generating two or more dashboards with multiple variations in layout, visuals, filters, and more and analyzing which one performs better based on user engagement, satisfaction, interactions, and other elements.
An important piece of advice when it comes to A/B testing is to define some goals from the get-go. For example, you can do an A/B test to improve the way users navigate through the data and generate variations of the same dashboard including different filters and interactivity options to analyze which approach makes navigation more efficient. To do so in me most successful way, it is important to keep users in the dark about the test. This way, you avoid biases and make sure the results are accurate.
Later on, you need to analyze the way users interacted with the different variations and extract conclusions from the process. You might need to perform a couple of tests before you can reach the perfect dashboard. But, given that designing a dashboard involves so many steps and considerations, being able to test different approaches can make the overall dashboarding process way more efficient with huge rewards for users. Especially in a business context where employees are using dashboards for their daily operations.
25. Never stop evolving
Last but certainly not least in our collection of principles of effective dashboards – the ability to tweak and evolve your designs in response to not only the results of your A/B testing but also the changes around the organization will ensure ongoing analytical success.
When generating reports with a dashboard designer, asking for feedback is essential. By requesting regular input from your team and asking the right questions, you’ll be able to improve the layout, functionality, look, feel, and balance of KPIs to ensure optimum value at all times. Asking for feedback regularly will ensure that both you and the customer (or team) are on the same page. As we mentioned many times, your audience is your number one consideration, and you need to know how to adjust the visuals to generate value.
For example, if you need to present an HR dashboard, it would make sense to ask the team, executives, or relevant stakeholders to provide you with feedback on the dashboard, whether it's focused on employee performance, recruiting, or talent management. That way, you can be sure to respect the best practices for dashboard design and deliver outstanding visuals.
The digital world is ever-evolving. Change is constant, and the principles of effective dashboards are dictated by a willingness to improve and enhance your design efforts continuously. Failure to do so will only hinder the success of your efforts.
So, never stop evolving.
Explore our 14-day free trial & benefit from our dashboard designer!
Key Takeaways For Successful Dashboard Designs
So, what makes a good dashboard? An effective design should be striking yet visually balanced, savvy yet straightforward, accessible, user-friendly, and tailored to your goals as well as your audience. All of the above dashboard design tips form a water-tight process that will help you produce visualizations that will enhance your data analysis efforts exponentially. Moreover, dashboard design should be the cherry on top of your business intelligence (BI) skills.
Every dashboard you create should exist for a focused user group with the specific aim of helping users tap into business decision-making processes and transform digital insights into positive strategic actions.
Information is only valuable when it is directly actionable. Based on this principle, it’s critical that the end-user can employ the information served up by a dashboard to enhance their personal goals, roles, and activities within the business.
By only using the best and most balanced dashboard design principles, you’ll ensure that everyone within your organization can identify key information with ease, which will accelerate the growth, development, and evolution of your business. That means a bigger audience, a greater reach, and more profits – the key ingredients of a successful business. So if you're wondering how many steps are recommended to follow in creating an effective dashboard? The answer lies within this article. Stick to these 25 steps, and your dashboards will impress your audience, and also make your data analysis life much easier.
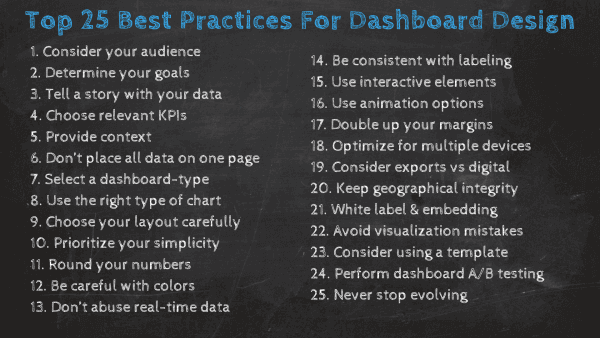
To summarize, here are the 25 steps on how to design a dashboard:
- Consider your audience
- Determine your goals
- Choose relevant KPIs
- Tell a story with your data
- Provide context
- Don't try to place all the information on the same page
- Select the right type of dashboard
- Use the right chart type
- Choose your layout carefully
- Prioritize simplicity
- Round your numbers
- Be careful with colors
- Don't go over the top with real-time data
- Be consistent with labeling and formatting
- Use interactive elements
- Use animation options
- Double up your margins
- Optimize for multiple devices
- Consider the use in terms of export vs, digital
- Keep graphical integrity
- White label and embed if you need to
- Avoid common visualization mistakes
- Consider using a template
- Perform dashboard A/B testing
- Keep evolving
Additionally, you can also check out more live dashboard design examples and explore a complete library of dashboards within various functions, industries, and platforms.
And when you're ready, put your newly-acquired principles into practice and boost your business prospects! Start your free trial with datapine today!